Interesujący opis procesu projektowania aplikacji mobilnej Play24, zrealizowanej przez firmę LoveMobile (Grupa O2). Kilka wartościowych insightów. Polecam.
Przykład redesign-u serwisu pogoda.wp.pl
Adrian Dampc i Oskar Szymczyk w Wirtualnej Polski przestawili w ramach konferencji UX Poland oraz na blogu Adriana case study poświęcony redesignowi serwisu pogoda.wp.pl. Omawiany przykład zawiera sporo interesujących obserwacji i wniosków ze zrealizowanego projektu.
Wg mnie jedną z najciekawszych informacji prezentowanego case-u jest ten fragment:
Początkowo mieliśmy w planach tylko “przemalowanie” serwisu, czyli zmianę grafiki i poprawienie najbardziej irytujących problemów z użytecznością. Grafika była jednak tylko wierzchołkiem góry lodowej.
Problem leżał też w samej prognozie. Informacje w serwisie nie zawsze przekładały się na rzeczywistość. To właściwie dyskwalifikujące dla serwisu pogodowego.
Ciekawe jest nie tyle to, że specjaliści UX postawili słuszną diagnozę, ale to że udało się zamiast popularnego “przemalowywania serwisu” czy “zmiany skórki” dokonać zmian (w typ przypadku zmiany operatora dostarczającego informacje o pogodzie), które miały realny wpływ na zwiększenie satysfakcji i wzrost ilości użytkowników (niemal czterokrotny).
Chciałbym wierzyć, że opisane przez chłopaków podejście stanie się standardem a nie wyjątkiem ;)
Wyrwane z kontekstu – Proces redesignu Allegro
TC: A z ilu etapów składał się cały proces?
52, bo to były tygodniowe iteracje, oprócz może jednej, która rozdzielona świętami w maju, trwała 2 tygodnie. Teraz trwają kolejne iteracje. Rozpoczęliśmy procesem projektowym, potem doszedł proces implementacyjny, a ostatni był proces delivery, który dostarczył gotowe funkcjonalności. Te procesy się zaplatały naprzemiennie i współdziałały ze sobą tak, że to co projektowaliśmy przechodziło do zespołu scrumowego, który dawał nam feedback, co jest nie tak i co nie działa, co trzeba poprawić. Tak samo uruchamialiśmy testy i badania, zapraszaliśmy na takie badania, testy np. 8-10 użytkowników, którzy oglądali serwis na danym etapie, dzięki czemu zawsze dowiadywaliśmy się czegoś nowego. Przykładowo funkcjonalność odwróconych breadcrumbs, które zaprojektowaliśmy, trzeba jednak przeprojektować i upodobnić do stanu pierwotnego albo zamiast popularnych kategorii trzeba dać pełne drzewo kategorii, bo użytkownicy po prostu nie chcieli takich rozwiązań.PS: W samym procesie brały udział zespoły: projektowy i scrumowe, gdzie pierwszy składał się z 3 designerów ux i designer-grafik oraz product ownera z biznesu. Mniej więcej na przełomie maja i czerwca, pierwszy zespół scrumowy rozpoczął prace nad stroną główną oraz stronami działów, a także nad zmianą nawigacji. Zmianę nawigacji rozumiem, jako „dobranie się” do prawie każdej podstrony serwisu, czy to w moim allegro, czy to na stronie przedmiotu, czy to stronie listingu i przemodelowanie tych nagłówków, które się pojawiają, a jak się domyślacie, to nie jest to jeden nagłówek tylko kilkanaście, które są w serwisie. Były też zmiany w procesie zakupowym. Nie chcemy, aby nasi użytkownicy podczas zatwierdzania zakupu mogli być rozpraszani innymi ofertami, więc tutaj też upraszaliśmy nagłówki. Końcówka sierpnia, początek września dołączyły dwa kolejne zespoły scrumowe, które zajmowały się procesem zakupowym czy listingami, pracowały tak naprawdę do ostatniego momentu i developowały zaprojektowane przez nas zmiany.
Źródło: Jak to było z tym nowym Allegro? Wywiad z Piotrem Szatybełko i Piotrem Płysiem z Grupy Allegro, Tomasz Chojecki, Antyweb.pl
O procesie redesignu Allegro będzie również mówił jutro na konferencji UX Poland Robert Kozłowski w prezentacji Allegro – Projektowy efekt motyla.
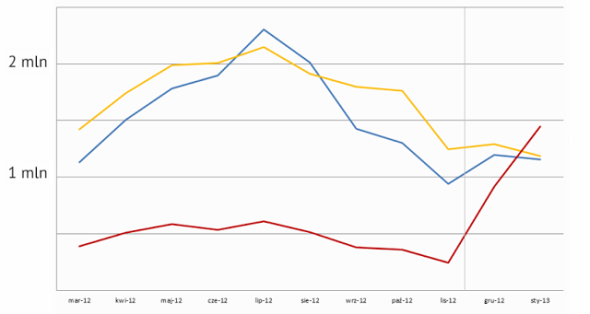
Wyrwane z kontekstu – How data analysis helped Obama win
The campaign rigorously tested donation-related words such as Donate Now, Please Donate, Why Donate, Donate and Get A Gift, Contribute. They found that “Why Donate” was by far the poorest performing phrase. “Donate And Get A Gift” worked best for those who had not yet signed up for the campaign. “Please Donate” worked best for those who had already signed up. “Contribute” worked best for those who had signed up and already made at least one financial donation.
If the 2008 campaign was rigorous, the 2012 campaign was scientific. As one official told TIME magazine, the era of “guys sitting in a back room smoking cigars, saying ‘We always buy 60 Minutes’” is over.” As TIME summarized, “In politics, the era of big data has arrived.” If the worst way to try to win a political campaign is to have five smart people in a room smoking cigars and pontificating, then the worst way to manage an online presence if to have five smart people in a room drinking lattes and opinionating.
“We are going to measure every single thing in this campaign,” campaign manager Jim Messina said after taking the job. According to TIME, “He hired an analytics department five times as large as that of the 2008 operation, with an official “chief scientist” for the Chicago headquarters named Rayid Ghani, who in a previous life crunched huge data sets to, among other things, maximize the efficiency of supermarket sales promotions.”
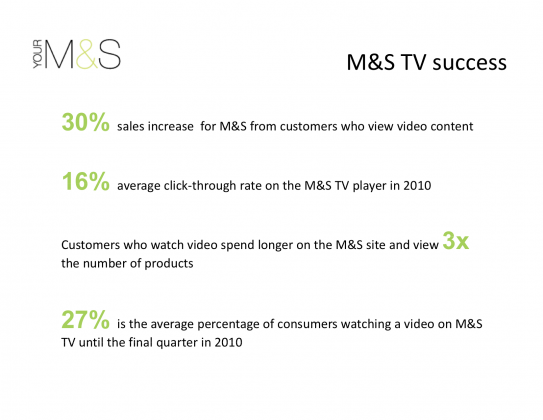
Grafika – M&S TV success
Źródło: (prezentacja) Online Video: Simon Wood, Head of Operations, Marks and Spencer
Wyrwane z kontekstu – The Case Against User Interface Consistency
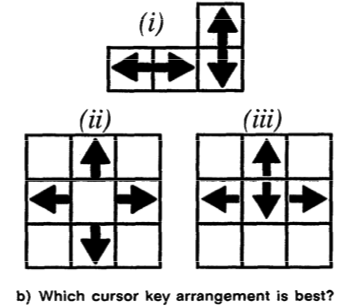
Figure 1b shows three cursor key configurations used to move the user’s screen position left, right, up, and down. Setting aside factors introduced by the size and shape of the keyboard and the locations of other keys, which is the best design?
The set of 24 interface experts unanimously chose the star (ii) as the design that they thought novices would rate most highly and about half of them also chose the star as the best design. The star has an obvious aesthetic appeal and it is consistent by analogy with directional indicators that appear on compasses, maps, and so forth.
But studies have shown that the inverted T (iii) is the most usable configuration and its use is spreading through the industry. Users require access to opposed pairs of directional keys (e.g. to compensate for overshoot), and with (ii), with the index finger on the cursor left key and the ring finger on cursor right, the middle finger can cover both the cursor up and cursor down keys most efficiently. This performance advantage may have first been discovered by the designers of fast-action computer games, who often map the directional movements to the i, j, k, and l keys, which form the inverted T pattern.
The appropriate design is based on an understanding of the cursor manipulation task and of the user-in this case, the physical characteristics of the hand. In both function key examples, designs consistent with external experience were tried, but ultimately were found to work against performance efficiency.
Źródło: The Case Against User Interface Consistency, Jonathan Grudin, Communications of the ACM, ACM 1989
Raport – The State of Product Management 2010
Ze statystyk Google Analytics widzę, że część gości serwisu, pochodzi z różnego rodzaju spółek medialnych. Przypuszczam, że co najmniej kilkoro z nich (choć nie tylko) może zainteresować raport “The State of Product Management 2010” przygotowany przez BBC Academy.
W dokumencie, poza sporym rozdziałem poświęconym do doprecyzowanie, jak autorzy rozumieją product management, istotną część zajmują case studies, skupiające się na procesie uruchamiania nowych usług i produktów, takich jak BBC iPlayer, serwis Guardiana, serwis Channel4.com (brytyjski odpowiednik naszego TVN) czy BBC Weather. Ponadto, można i warto przeczytać wywiady z product managerami w YouTube i iPlayerze.
Ten dobry i interesujący dokument w formie PDF, można ściągnąć bezpośrednio ze strony BBC Training. Polecam.
Prezentacja – Content Strategy applied: An eBay use case
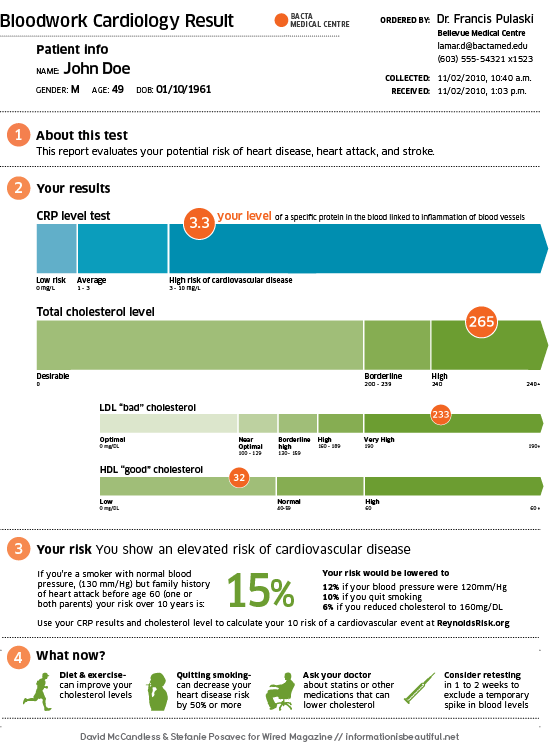
Link – Redesign badania krwi
Wdrażanie wzorców projektowych w Yahoo
Standaryzacja i wdrażanie spójnych (nawet w obrębie jednej aplikacji) interfejsów to bolączka wielu zespołów projektowych i deweloperskich.
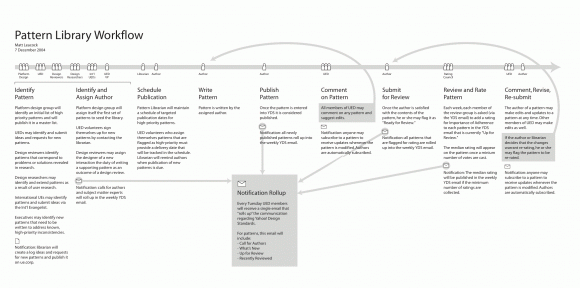
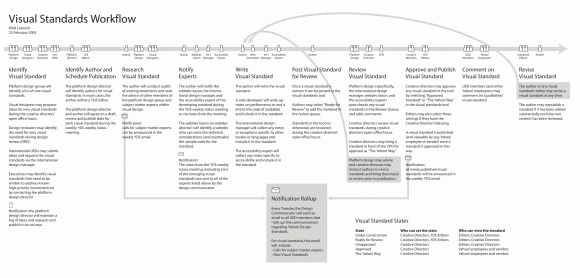
W 2005 roku, na konferencji ASIS&T IA Summit troje ówcześnych pracowników Yahoo (Matt Leacock, Erin Malone, Chanel Wheeler) zaprezentowało case study wdrożenia wzorców projektowych w ramach swojej firmy i dość precyzyjnie opisali cały proces.
Efektem tej prezentacji jest artykuł Implementing a Pattern Library in the Real World: A Yahoo! Case Study, który pomimo swojego wieku, nadal jest must-read dla osoby zajmującej się user-experience w zespole projektowym. Polecam.
Poniżej, dwa kluczowe diagramy ze wspomnianego artykułu. Godny uwagi jest też artykuł stworzony w ramach Fluid Project: How to Write a Good Design Pattern.
Prezent za 300 dolarów!
Jak część czytelników, mam niejaki problem z raportami wydawanymi przez Norman Nielsen Group. Z jednej strony, ciężko nie darzyć szacunkiem wielkich populizatorów użyteczności jak Donald Norman i Jakob Nielsen, stojących za tymi produktami. Z drugiej jednak – dzieła te nie są szokująco odkrywcze ani interesujące.
Z okazji świąt NN Group udostępniło za darmo dwa raporty:
- 109 Design Guidelines for Improving Notifications, Messages, and Alerts Sent Through Social Networks and RSS (data powstania: 10/2009, wcześniejsza cena: 98$)
- Intranet Design Annual 2007: Year’s Ten Best Intranets (data powstania: 01/2007, wcześniejsza cena: 198$)
Warto je przejrzeć i wyrobić własne zdanie na ich temat :)
Nieco idiotyczny, psuedo zachęcający tytuł newsa umieściłem wyłącznie w celach badawczych.
Wyrwane z kontekstu – Jakob Nielsen Got It (Mostly) Wrong
Design teams who simply utilize web log data to extrapolate which items are used ‘most frequently’ often don’t realize their data may be suspect. For example, some users will just ‘pick’ items that are near the top of the list because they either do not know which item to pick, or don’t care.
As a case in point, while at Blue Cross I examined the most commonly picked ‘no-sale’ reason codes from the sales call-center’s non-sales reports. My goal was to use the no-sale reason code data to try to better predict which advertising sales audiences might provide better sources of leads, thus better sales.
The Agents had to choose a non-sale reason code from a list of over 40 items. They did this by using a drop down tool to select from this long list of codes. The listing order was by frequency of use, thus the most picked reasons were at the top. According to the Blue Cross non-sales reason code data, only the top 2 or 3 reasons were picked. It was very rare to find another code other than the top 2 or 3. Those top 2 reasons made up about 90% of all reason code responses. Why was there such a large discrepancy between the number of codes and the very few that were picked?
Instead of just taking the data at face value and using it to predict target audience potential sales activity, I decided to go and observe and interview the agents. I wanted to learn the ‘why’ of their selection behavior. In interviewing the agents, and conducting contextual observations, I learned Agents were extremely pressed for time. Thus they just picked one of the first reason codes in the list, instead of scrolling through the entire list. Furthermore, agents were not rewarded for the quality of the reason code response provided, just for providing a response. So picking any reason code was good enough, from their perspective.
Źródło: Jakob Nielsen Got It (Mostly) Wrong | Useful Usability.












Recent Comments