Źródło: Desirability Studies: Measuring Aesthetic Response to Visual Designs, XDStrategy.com
Archives for April 2011
Grafika – Research methods
Obrazek – Magia interfejsu
Źródło: When Signage Goes Wrong, rdolishny
Raport – The State of Product Management 2010
Ze statystyk Google Analytics widzę, że część gości serwisu, pochodzi z różnego rodzaju spółek medialnych. Przypuszczam, że co najmniej kilkoro z nich (choć nie tylko) może zainteresować raport “The State of Product Management 2010” przygotowany przez BBC Academy.
W dokumencie, poza sporym rozdziałem poświęconym do doprecyzowanie, jak autorzy rozumieją product management, istotną część zajmują case studies, skupiające się na procesie uruchamiania nowych usług i produktów, takich jak BBC iPlayer, serwis Guardiana, serwis Channel4.com (brytyjski odpowiednik naszego TVN) czy BBC Weather. Ponadto, można i warto przeczytać wywiady z product managerami w YouTube i iPlayerze.
Ten dobry i interesujący dokument w formie PDF, można ściągnąć bezpośrednio ze strony BBC Training. Polecam.
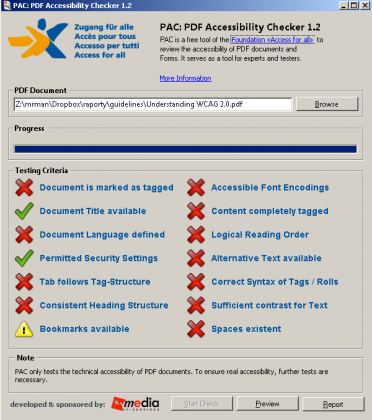
Narzędzie – PDF Accessibility Checker
Szwajcarska fundacja The Access for all razem z xyMedia.ch stworzyła bardzo dobre, darmowe narzędzie o nazwie PDF Accessibility Checker (w skrócie PAC), do weryfikowania dostępności plików PDF.
Program na podstawie rekomendacji WCAG2.0 dla PDF, bada listę kontrolną (checklistę) dla wskazanego dokumentu. Całość testu, nawet dla dużych plików trwa kilkanaście sekund. Jako rezultat, otrzymujemy widoczny poniżej ekran z wynikami oraz szczegółowy raport w przeglądarce.
Dlaczego piszę o tym narzędziu? Większość tworzonych obecnie plików PDF jest tworzonych bez żadnych reguł ani wskazań. Sądzę, że warto przetestować, nawet w niewielkim zakresie, stworzone przez siebie, a dostępne w sieci dokumenty, dokonać w nich zmian i uczynić sieć nieco bardziej dostępną.
Niestety, wg mojej wiedzy nie istnieje w Polsce ustawodawstwo, które nakazywałoby przestrzeganie rekomendacji WCAG/WCAG2.0 ani dla administracji plubicznej ani dla biznesu. W Wielkiej Brytanii w obrębie normy PAS 78 istnieje sekcja dla plików PDF a w Stanach Zjednoczonych, dobrze znana sekcja 508 obejmuje również pliki PDF. Ciekawe, kiedy doczekamy się prawnych wymogów tego typu w Polsce…
Aplikację można ją pobrać ze strony fundacji poświęconej programowi, do działania wymaga minimum systemu Microsoft Windows XP oraz Microsoft .NET Framework 2.0 SP2.
Pomóż dzieciom w Japonii! [offtopic]
Daillly, obiecujący szczeciński start-up bazujący na modelu zakupów grupowych, ale sprzedający tylko dobra cyfrowe, postanowił w ramach świąt uczynić coś pożytecznego i zamiast sprzedaży usług czy zestawu ikon, zachęca swoich użytkowników do wsparcia najbardziej poszkodowanych ofiar tsunami w Japonii poprzez fundację Save the Children.
Znakomity pomysł! Gorąco zachęcam do dołączenia się i dokonania (nawet drobnej) wpłaty, która zostanie w 100% przekazana na rzecz fundacji.
Prezentacja Donny Spencer – Design Games
Polecam gorąco prezentację Donny Spencer z zeszłorocznego UXLX 2010. Interesująca i wyzwalająca kreatywność – warto obejrzeć!
Darmowe szkolenia od Adaptive Path
Adaptive Path, znana firma zajmująca się popularyzacją usabilty i user experience, właśnie udostępniłą za darmo kilka swoich – całkiem niezłych – chociaż już nieco przeterminowych (z roku 2008 i 2009) wirtualnych seminariów o następujących tematach:
- Showing the Value of UX: Connecting User Experience and Business Value
- Design Strategy on a Shoestring: Tips and Tricks from the Trenches
- How to Be a UX Team of One
- Lightning Fast Collaboration with Simple Tools: Facilitating with Sticky Notes
- Attracting and Retaining New Users: Sparking a Crush
- Tools and Methods for Learning, Navigating and Making a Name for Yourself in the UX Landscape
- Mobile Experience: What Web Designers Need to Know
Udział w szkoleniach wymaga rejestracji w serwisie EventBrite i podania danych personalnych.
Polish IA Summit – Prezentacje
Są już dostępne prawie wszystkie prezentacje z drugiego polskiego zjazdu architekturów informacji – Polish IA Summit. Razem z organizatorami zapraszam do obejrzenia ;)
- Martin Belam – Come as you are
- Hubert Anyżewski – Gameplay jako innowacyjna forma UX w diagnozie zawodowej. Prezentacja case study na przykładzie projektu TalentGame
- Tomasz Kopacz- Qou Vadis IT
- Julia Falkowska – Automaty w mieście: ułatwienie czy pułapka?
- Proces zakupowy – badania eyetracking
- Tomasz Lizoń – eCommerce. Projektowanie zorientowane na konwersję
- Anna Liszewska i Jakub Mielczarek – Czy osoby starsze radzą sobie z architektura informacji serwisów w Polsce?
- Claire Rowland i Chris Browne – Design beyond the ‘glowing rectangle’: user experience design and research implications of the internet of things
- Marianne Sweeny – Not Your Mother’s SEO
- Eryk Orłowski – Case study: redesign serwisu cyfrowypolsat.pl
- Paulina Rzymska i Marcin Piotrowski – Playmobile.pl – od koncepcji do wdrożenia
- Agnieszka Szóstek – Wartość współprojektowania z użytkownikami
- Peter Boersma – UX, (still) the next step for Information Architects
- Paweł Haltof; Bartłomiej Kozieł; Krzysztof Michałowski – Nowa strona główna Filmwebu. Proces projektowy na celowniku, czyli jak osiągnąć ideał
Polish IA Summit 2011 – Krótka relacja
Kiedy dwa miesiące temu pisałem po raz pierwszy o tegorocznym Polish IA Summit, nie ukrywałem sceptycyzmu. Z punktu widzenia ewentualnego uczestnika irytowało mnie późne ogłoszenie listy prelegentów i brak agendy. Na szczęscie, z czasem zaczęły się pojawiać tytuły prelekcji, a agenda zaczęła wygladać ciekawiej.
Organizacja konferencji
Organizacja – zwłaszcza jak na polską konferencję – była dobra. Sale wystawowe Zachęty, chociaż urokliwe i przyjemnie artystyczne nie były najlepszym miejscem na prowadzenie small talków z filiżanką kawy w jednej, a ciastkiem w drugiej ręce, zwłaszcza w obliczu groźnych muzealnych harpii z słuchawkami. Na szczęście, w hallu i przez samą Zachętą nie obowiązowały restrykcje, co sprzyjało networkingowi i dyskusjom.
Prezentacje i prelekcje
Dobrych prezentancji było sporo. Więcej niż się spodziewałem :) Na szczególną uwagę zasłużyły:
- prezentacja “Playmobile.pl – od koncepcji do wdrożenia” duetu Paulina Rzymska (k2) ; Marcin Piotrowski (p4) na której mogliśmy dowiedzieć się o tym, jak bolesnym i długotrwałym procesem był re-launch serwisu www popularnego operatora telefonii komórkowej.
Prezentacja była miejscami dosadna (jak widać poniżej), ale dobrze oddająca realia pracy z użytkownikiem. Play “przyznał się” to częstych zmian kluczowych widoków, szerokich testów A/B, badań użyteczności z użytkownikami oraz zakupu własnego eyetrackera.
 Ze wspólnych uwag wynikało też, że jednym z przełomowych punktów w projekcie był wyjazd na szkolenie produktowe dla agencji (k2), podczas którego w ramach wspólnych warsztatów, udało się przekazać część domain-knowledge. Ciekawe. Sama prezentacja nie jest jeszcze dostępna, natomiast case opisujący współpracę został opublikowany na stronie działu user experience k2.pl.
Ze wspólnych uwag wynikało też, że jednym z przełomowych punktów w projekcie był wyjazd na szkolenie produktowe dla agencji (k2), podczas którego w ramach wspólnych warsztatów, udało się przekazać część domain-knowledge. Ciekawe. Sama prezentacja nie jest jeszcze dostępna, natomiast case opisujący współpracę został opublikowany na stronie działu user experience k2.pl. - prezentacja “Design beyond the ‘glowing rectangle’: user experience design and research implications of the internet of things” autorstwa Claire Rowland i Chrisa Browne o nowych wyzwaniach i oczekiwaniach wobec user-experience. Całkiem inspirujące. Polecam dostępną poniżej wersję z autorskim komentarzem. Warto.

- prezentacja “Wartość współprojektowania z użytkownikami: studium przypadku” autorstwa doktor Agnieszki Szóstek była znakomitym przykładem, jak wykorzystując najprostsze, najbardziej oczywiste narzędzia i pracę z użytkownikami, osiągnąć niesamowite rezultaty. Szacunek.
- “Case study: redesign serwisu cyfrowypolsat.pl” Eryka Orłowskiego, które było dobrym przeglądem problemów, z jakimi często styka się projektant i architekt informacji.
Michałki (czyli ciekawostki)
- w latach 60-tych w IBM, każda z kast pracowniczych miał dokładnie wyliczoną przysługującą jej przestrzeń biurową
- różne drogi prowadzą do bycia architektem informacji – od sprzedawcy płyt włącznie
- przy projektowaniu filmweb.pl dużym sukcesem okazało się rozpoczęcie strony on nowa, mniej więcej w wysokości 1,5 ekranu
- użytkownicy obwiniają się, że nie potrafią zakończyć zadania tylko wówczas gdy w badaniu uczestniczy moderator – w przeciwnym razie obwiniają właściciela strony
- warszawskie biletomaty są aużywalne
- aplikacja w momencie release’u jest już przestarzała, niech żyje wieczna beta.
- serwisy www polskich szpitali i przychodni straszą na swoich stronach głównych zdjęciami paskudnych budynków
- wszyscy nadal jesteśmy architektami informacji, a architektura informacji nadal może/powinna być “czapką” spinającą inne kompetencje
Podsumowanie
Dobrą pointą są słowa jednego z uczestników, który stwierdził, że “może nie warto jest emigrować, widząc że w Polsce też zaczynają być robione fajne projekty związane z użytecznością i user-experience”. Według mnie, ważne jest że polskie firmy dostrzegły, że warto i trzeba się chwalić – edukując przy tym rynek i rozmawiać o swoich sukcesach.To była wartościowa konferencja. Świetnie, że się odbyła. Za rok, też planuję sie wybrać.
Pozostałe relacje z konferencji:
- Adaptive Path: Promoting IA in Poland
- UXBite: Kontekst, komunikacja, współprojektowanie – wycinki z Polish IA Summit
- currybetdotnet: Designing for and with children – Hubert Anyżewski & Agnieszka Szóstek at the Polish IA Summit
- currybetdotnet: Opening up data, and the future of IT – Krzysztof Trzewiczek & Tomasz Kopacz at the Polish IA Summit
- currybetdotnet: “Designing the search experience” – Marianne Sweeny at the Polish IA Summit
- currybetdotnet: Eye-tracking, designing for older users, and redesigning playmobile.pl at the Polish IA Summit
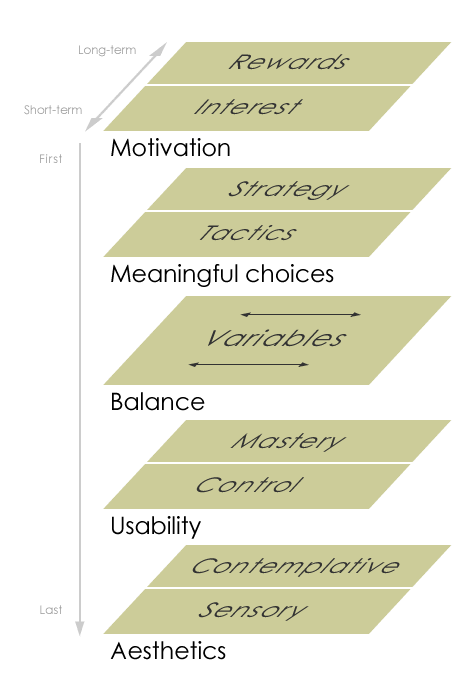
Grafika – The elements of player experience
Źródło: The elements of player experience, John Ferrara, UXMagazine
Link – Retailer Social Commerce Scorecard
 UsoGraphy – niewielka amerykańska firma, zarządzana przez Paula Bryana przygotowała porównanie 100 różnych stron produktowych w serwisach e-commerce.
UsoGraphy – niewielka amerykańska firma, zarządzana przez Paula Bryana przygotowała porównanie 100 różnych stron produktowych w serwisach e-commerce.
Podstawą benchmarku było 15 elementów (m.in. e-mail to friend, wishlist, share, review, facebook like, customer photos).
Z racji dużej ilości zrzutów ekranu do obejrzenia – ciekawe źródło inspiracji.
Freestyle na sobotę – Projekt Placekitten
Czasem w prototypach lub różnego rodzaju content-boxach istnieje potrzeba zamarkowania reklam lub obrazków, które mają wystąpić w docelowej wersji serwisu.
Nie do końca poważną, ale bardzo pocieszną propozycją jest projekt {placekitten}, gdzie podając rozmiar obrazka, dostajemy zdjęcie małego kota.
Dobrym przykładem działania projektu, jest poniższe wywołanie:
<img title="Project Placekitten" src="http://placekitten.com/580/320" alt="cat photo" width="580" height="320" />
czego efektem jest poniższy obrazek:












Recent Comments