W zeszłym miesiącu pisałem prototypowaniu w Keynote. Kilka dni temu znalazłem serwis Keynotopia, który oferuje podobne rozwiązanie co Keynote Kung-Fu, tyle że ma zdecydowanie więcej elementów. Zaprototypowanie aplikacji na smartfona (temat zdecydowanie mi bliski) faktycznie może zająć 10 minut. Rewelacyjne rozwiązanie w ramach rapid prototyping.
Archives for September 2010
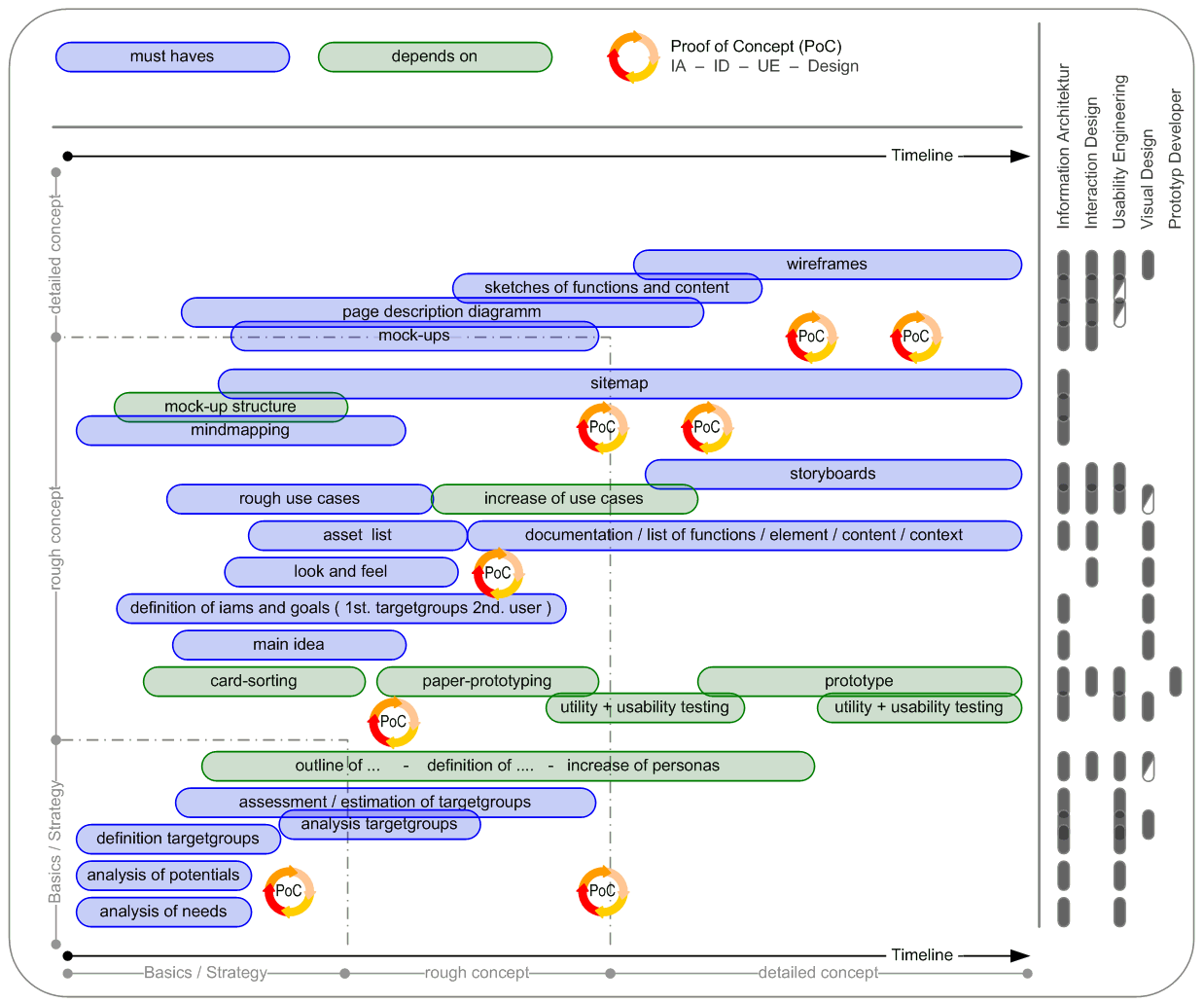
Grafika: Harmonogram projektowania user experience
W artykule UX Design-Planning Not One-man Show – Boxes and Arrows: The design behind the design z połowy 2008 roku, znalazłem interesującą propozycję harmonogramu prac nad projektowaniem user experience (UX design).
5 rzeczy z badań o e-mailach których nie musisz wiedzieć
- 59 procent użytkowników sprawdza pocztę w toalecie.
- E-maile konsumują prawie 1/4 czasu w pracy.
- 70 procent odpowiedzi na e-mail jest rozpoczynana w ciągu 6 sekund od przesłania, a 85 procent w ciągu dwóch minut.
- 60 procent użytkowników poczty elektronicznej sprawdza wiadomości będąc na wakacjach.
- Komunikacja emocji poprzez pocztę elekroniczną… nie działa
Te i inne równe krytyczne fakty, możecie znaleźć w artykule Email’s Dark Side: 10 Psychology Studies na PsyBlogu.
A w ogóle to w Gdańsku i w Warszawie odbywa się EmailCamp, na który można się jeszcze zapisać.
Krótko – Czy doktorat w UX-ach się opłaca?
W skrócie – nie. Kath Straub w artykule ROIs on PhDs. How much are trailing letters worth to you? jasno tego dowodzi:
The literal, simplistic answer is, “Yes, more credibility and 17K/year according to Sauro’s analysis of the recent UPA Salary Survey.”
But, the real answer is probably no. Earning a PhD requires two things:
1. The keen desire to spend roughly a decade thinking about ONE well-defined problem
2. An enthusiasm to spend roughly a decade poor
For now we will just assume you lay awake at night thinking about your would-be thesis topic–that you have #1 covered. Let’s focus on the financial argument for getting a PhD… or not.
Magia numerów: Magiczna Piątka Nielsena
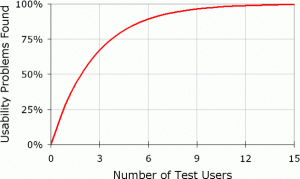
 Jednym z bardziej popularnych stwierdzeń w świecie badań użyteczności, poza magicznym siedem plus/minus dwa jest Magiczna Piątka Nielsena. Teza ta zakłada że pięcioro użytkowników testu użyteczności jest w stanie wykryć 85 procent (najbardziej oczywistych?) błędów związanych z użytecznością badanego systemu.
Jednym z bardziej popularnych stwierdzeń w świecie badań użyteczności, poza magicznym siedem plus/minus dwa jest Magiczna Piątka Nielsena. Teza ta zakłada że pięcioro użytkowników testu użyteczności jest w stanie wykryć 85 procent (najbardziej oczywistych?) błędów związanych z użytecznością badanego systemu.
Dyskusja na temat słuszności tej tezy ciągnie się już dobre dziesięć lat i należy do tej samej puli tematów co lokalizacja labelek w formularzach i przydatność eyetrackingu w badanach.
Znakomity przegląd historii tej tezy zaprezentował autor książki Measuring the user experience w artykule A Brief History of the Magic Number 5 in Usability Testing: Measuring Usability Blog. Dobrze udokumentowany tekst. Lektura obowiązkowa.
Krótko – Sześć frameworków do użycia podczas badań terenowych
Metoda AEIOU? POEMS? POSTA? WTF? Czujesz się zagubiony w trakcie badań entograficznych?
Jonathan Hey przygotował przegląd sześciu metod rejestracji zachowania użytkowników w jego naturalnym środowisku wraz z odnośnikami do źródeł naukowych. Artykuł Recording ethnographic observations: Six useful frameworks jest krókim wprowadzeniem dla mało zaawansowanych w temacie takich badań. Do przejrzenia.
Krótko – Testowanie użyteczności w urządzeniach mobilnych
Jakiś czas temu, w ramach któregoś z UXBookClub, rozmawialiśmy o trudnościach w badaniu aplikacji na telefony komórkowe i smartphone-y. Ta rozmowa jak żywo stanęła mi przed oczami, podczas lektury artykułu Usability for Mobile Devices w najnowszym UXMatters. Przeglądowy artykuł wraz z listą rekomendowanych narzędzi i sugestiami odnośnie badań. Warte przeczytania.
Dostępność przeglądarek internetowych według praktyka
Mało jest blogów w języku polskim, które poświęcone są dostępności. Od dobrych kilku miesięcy śledzę serwis “Niepełnosprawni inaczej” gdzie Jacek Zadrożny opisuje swoje przemyślenia i obserwacje związane z różnymi dysfunkcjami i sposobem ich traktowania w Polsce.
W jednym z ostatnich wpisów, poruszył temat dostępności przeglądarek internetowych w nieco już archaicznym, ale wciąż popularnym Windows XP. Najbardziej dostało się Operze i Safari (skądinąd, w wersji pod Windows to niechciane dziecko Apple). Autor nie pochwalił też Firefoksa ani Chrome:
Dalej przyjrzałem się krytycznie Firefoxowi, który także jest dostępny od dłuższego czasu. Pewne eksperymenty prowadzono już z wersją 2.0, ale pełna dostępność treści została zaimplementowana w wersji 3.0, a potem rozwijana w wersji 3.5 i nowszych. Trzeba jednak przyznać, że są elementy, które w Firefoksie nie są dostępne, a za to da się je obsłużyć w MS IE. Z drugiej strony – dokumenty Google są dostępne właściwie wyłącznie za pomocą tej przeglądarki. Niewiele można zarzucić interfejsowi użytkownika (menu i okna dialogowe), chyba jedynie to, że do niektórych elementów nie da się dotrzeć za pomocą klawiatury. Są to jednak raczej rozszerzenia, więc może to ich autorów trzeba winić, a nie przeglądarkę.
Z dużym zainteresowaniem zacząłem się teraz przyglądać przeglądarce Chrome od firmy Google, ponieważ małe ptaszki doniosły, że programiści ostro wzięli się do implementowania dostępności w wersji z numerkiem 6. Pobrałem, zainstalowałem i nic. Ptaszek doćwierkał, żebym uruchomił nie swój komercyjny program za 4000 PLN, ale bezpłatny NVDA z najnowszego snapshota. Zadziałało! A zatem się da, chociaż pracy przed programistami jeszcze sporo. Mam też uwagi do samego interfejsu, ale kierunek jest słuszny.
Ku mojemu zaskoczeniu okazało się, że najlepiej jest z Internet Explorerem:
Przeglądarka firmy Microsoft była oczywiście całkowicie dostępna zarówno od strony interfejsu, jak i treści. Piszę “oczywiście”, ponieważ tak jest już od ponad dekady. Najstarszą wersją, jaką udało mi się zidentyfikować jako dostępną była wersja 5, ale być może wcześniejsze także współpracowały z technologiami asystującymi. W zasadzie do tej przeglądarki nie mam zastrzeżeń.
Polecam zarówno pełen wpis na ten temat, jak i cały blog, który jest świetny, więc warto dodać go do swoich feedów.
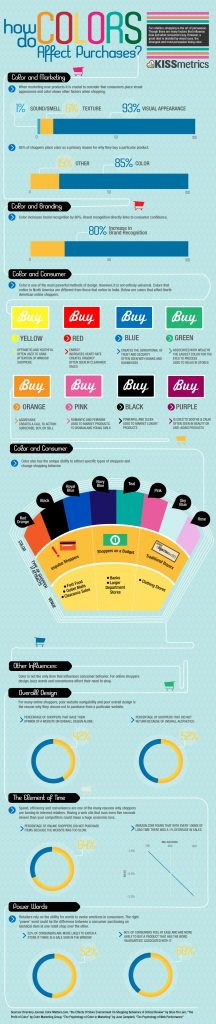
Jak kolory wpływają na dokonywanie zamówień
Widoczna poniżej infografika przygotowania przez KissMetrics, obrazująca jak (podobno – ts) kolory wpływają na dokonywanie zakupów. Nawet jeśli niezgodne z faktami, to dość ładne.
Case study – Pekao24
Dość świeże case study serwisu Pekao24, przygotowane przez K2 UX . Do przejrzenia.







Recent Comments